Ultimo aggiornamento 27 Novembre 2020
Anche in questo caso, come per un precedente articolo dedicato all’usabilità delle etichette di navigazione, riporto, traduco e riassumo, un articolo di Nielsen dedicato alla Information Foraging, ovvero la “Teoria della ricerca di informazioni“. Anche in questo caso consiglio la lettura dell’intero articolo che trovate a questo indirizzo web: www.nngroup.com/articles/information-foraging/
Che cosa è l’Information Foraging
L’Information Foraging è una teoria che analizza e spiega il comportamento degli utenti quando cercano informazioni e quindi ha implicazioni anche sul web design.
Considerando, infatti, che le persone vogliono poter trovare, nel minor tempo possibile, tutte le informazioni necessarie a soddisfare la loro esigenza, valuteranno quindi quantità di informazioni presenti nella pagina in relazione all’impegno necessario per estrarre quelle informazioni.
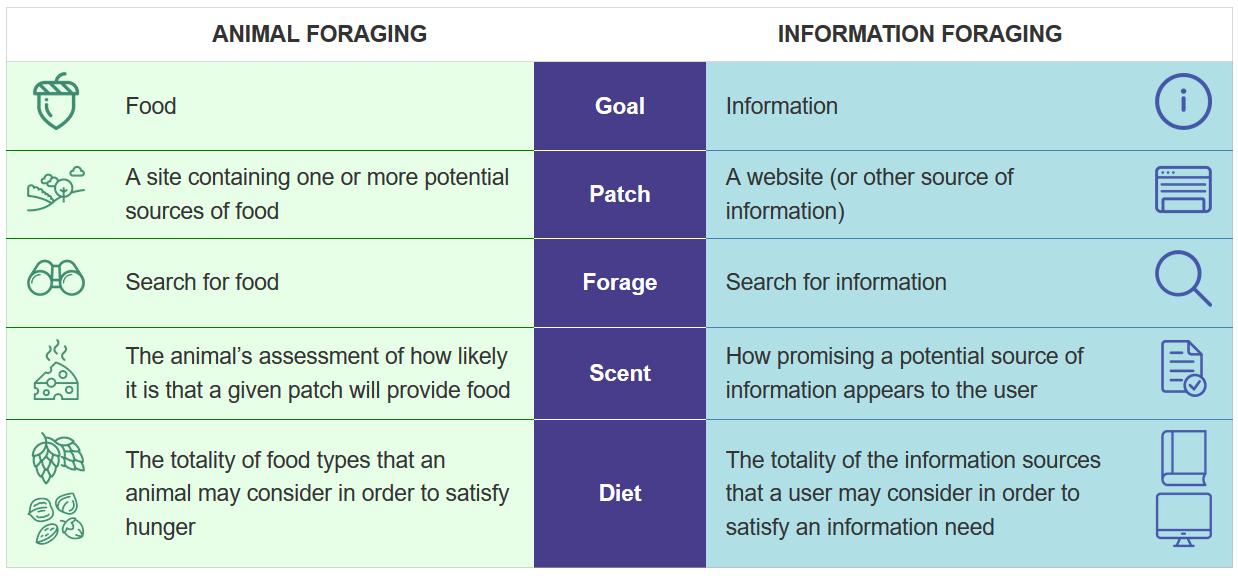
Questa teoria, sviluppata negli anni ’90 da Peter Pirolli e Stuart Card, si è ispirata dalle teorie sul comportamento degli animali.

Rate of gain = Information value / Cost associated with obtaining that information
Questa “formula” spiega che il “tasso di guadagno” (in termini informativi) è dato dal rapporto tra quanto è probabile che la pagina fornirà una risposta alla domanda e il tempo che ci vorrà per ottenere la risposta da una determinata pagina.
La scienza del comportamento animale mostra la stessa cosa se guardiamo al foraggiamento degli animali. Infatti un animale ha bisogno di mangiare più calorie di quante ne spende perchè in caso contrario morirà di fame.
In pratica, la teoria spiega perché le persone non scorrono una pagina web senza pensare nè fanno clic su ogni singolo link che trovano nella pagina: tentano di massimizzare il tasso di guadagno e ottenere quante più informazioni pertinenti nel minor tempo possibile.
Titoli, immagini e informazioni above the fold
Cosa è che rende una pagina “profumata” (così come un alimento appetibile per un animale, è l’esempio fatto nell’articolo)?
Quando una persona atterra su una pagina, il profumo è dato dal titolo, dalle immagini e dalle informazioni facilmente visibili above the fold.
E l’esempio portato è a mio avviso assolutamente calzante ed esaustivo.
Se l’utente è alla ricerca di strofinacci e atterra su un sito con immagini di fragole, birra e caramelle, è improbabile che questa pagina contenga ciò di cui ha bisogno semplicemente perché “il profumo” punta in una direzione diversa.
Richiedi il servizio di analisi dell’usabilità del tuo sito web
